-->






Adobe Illustrator CS4
(Vetorização e Efeitos 3D)

Antes de iniciar sobre o que se precisa fazer para desenhar no Adobe Illustrator é preciso antes apresentá-los a função técnica dele:
Sobre o Adobe Illustrator

O programa é um editor de imagens vetoriais (que nem aqueles gráficos estranhos que se vê em games clássicos como Out Of This World e Flashback: The Quest For Identity) e animação 2D. É uma recomendação para quem quer trabalhar com design gráfico (ou computação gráfica, se preferir). A sua estrutura é bem parecida visualmente com o famoso Adobe Photoshop. Há algumas simulações em 3D que se pode fazer com imagens, isso será explicado mais a frente. A versão utilizada aqui é a mais recente até então: CS 4.
Começando
Acompanhe a foto e as descrições
Antes da vetorização você deve fazer alguns passos:

1 – Vá em File > New (novo) ou Print Document
2 – Deixe na opção padrão do programa (o utilizado foi o Adobe Illustrator CS 4) com New Document (Novo documento) > Print (Impressão), Units (Unidade de medida) > Points, Orientation (Orientação) > 1ª Opção e Size (resolução) > Letter (carta). Em name (untitled-1), a mudança de nome do arquivo é opcional. Clique em OK.
3 – Abra uma imagem em File (arquivo) > Open (abrir) ou File > Place (Importar)
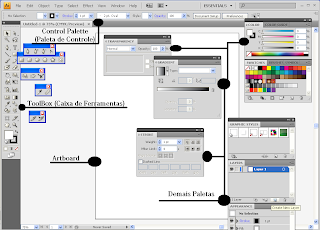
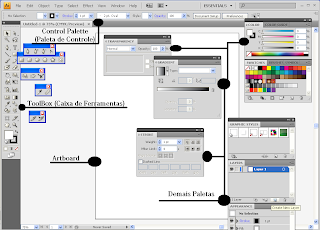
Área de Trabalho do Illustrator

Tool Box (Caixa de Ferramentas): É aonde se encontram todas as ferramentas necessárias de criação e edição das imagens vetoriais. Note que há um pequeno triângulo em cada grupo de ferramentas localizado na ponta inferior direita mostrando que há um grupo específico referente aquela ilustração da ferramenta. Clique e segure por 1 segundo, você encontrará um grupo de ferramentas ao lado.
Dicas: Para facilitar a utilização da caixa de ferramentas, clique com o direito do mouse numa das ferramentas e puxe para a direita, você verá todas as opções de ferramenta dessa caixa selecionada. Segure o botão direito até uma pequena seta (tearsoff) e solte. Pronto, não precisa ficar clicando numa determinada ferramenta sempre segurando com o botão direito, ele estará sempre na tela.
Control Palette (Paleta de Controle): Varia dependendo do objeto selecionado.
Demais Paletas: Cada paleta possuí uma função específica. Ali podem se encontrar configurações da paleta de controle como cor, stroke (nível de engrossamento de linha ou trilha), Layers (Janelas) ou opacity (opacidade – para determinar o nível de transparência do objeto) .
Artboard: Local que será mostrado na impressão
Coisas indispensáveis que você precisa saber:
Selection Tool (ferramenta de seleção) e Direct ou Group Selection (seleção direta ou em grupo): Seleciona um objeto por completo (Selection Tool) ou uma parte do objeto (Direct Selection) ou um grupo (Group Selection) da trilha traçada ao clicar num ponto. Direct e Group fazem parte de um mesmo grupo de ferramentas.
Pen Tool (P) (Ferramenta Caneta), Add Anchor Point (+) (Adcionar ponto de âncora) e Convert Anchor : O de sigla (P) é a ferramenta que você utiliza para cria o path (trilha), para formar os pontos de vetorização; usando o (+) é adcionada mais uma âncora dentro de uma trilha traçada pela caneta; Convert Anchor serve para movimentar a trilha ao se clicar num ponto de âncora.
Na caixa de Paleta de Controle é possível ver a opção convert (conversão). Ali você poderá alternar entre converter uma âncora selecionada (com a ferramenta convert), clicando em 2 pontos da trilha, entre curvas com pontas (corner) e lisas (smooth).
Vetorizando
Para construir um desenho você deve vetorizar curva por curva usando a ferramenta caneta (Pen Tool), utilize a Pen Tool (P) para vetorizar. Cada curva que caracteriza o personagem precisa ser gravada em separado por camadas (layers), você encontra essa opção na parte de demais paletas (Foto na etapa Área de Trabalho), vá em criar nova camada (Create New Layer) para adcionar uma nova.
Não se esqueça de adcionar um cadeado (Lock) na imagem que você adcionou, ao criar uma segunda Layer em demais paletas, basta dar um clique no quadrado ao lado do olho ativado que permite a visibilidade (Toggle Visibility). Opte pela segunda Layer para começar a vetorizar o desenho (clique no ícone do novo layer criado, para a pen tool funcionar). Isso tudo faz o seu projeto ficar mais organizado.
Para verificar pequenos detalhes durante a vetorização, utilize a ferramenta Zoom. Utilize os atalhos do teclado, CTRL + ou CTRL – simultaneamente, para aumentar ou diminuir respectivamente.
É importante muito detalhamento na vetorização (entre uma peça de roupa, dedo ou cabelo de um desenho complexo) para que o traço não fique deformado, uma curva que era pra ser lisa e fica quadrada por exemplo, ou com complicações na hora de pintar, por causa de uma ponta que não foi terminada adequadamente – a solução mais eficaz não é exatamente fechar pontas como no Paint, ele algumas vezes segue aonde está conectada uma outra ponta em que foi utilizada a ferramenta Pen Tool.
Para adcionar efeitos detalhados de iluminação, poeira, sombra e etc, você tem a opção Gradient (Declive ou Gradiente). Verifique se essa opção está ativada em Window (Janela), depois vá em Object (Objeto) e clique em Create Gradient Mesh (Criar rede de Gradiente) sobre a peça selecionada. Ali você encontra Rows (linhas) e Columns (colunas) aonde você modifica os valores em que o Mesh será aplicado. Em Apearence (aparência) você escolhe entre borda (Edge), Center (centro) e Flat (estável); em Highlight (iluminação) você varia a porcentagem dessa influência sobre a peça. Deixe a opção Preview (prévia)marcada para ver as transformações.
Clique agora na ferramenta Mesh Tool e vá diretamente à uma ponta de âncora (anchor point) e clique para ativar o Mesh. Escolha uma outra cor como teste e clique no ponto. Cada ponto clicado vai se criando uma mancha de cor. Essas manchas podem ser direcionadas com a ferramenta handle (cabo), direcione o cabo com o Convert Anchor Point Tool (ferramenta conversor do ponto de âncora). Clique fora de um ponto com o Mesh Tool para adcionar outros pontos.

O Sonic é um dos trabalhos mais difíceis a se fazer no Illustrator. Mas você pode praticar começando com coisas simples como: criar símbolos da Nike (foto acima).
Criando efeitos 3D
Você quer desenhar uma garrafa feito essa?
Em Effect > 3D você encontra essas opções:
1 - Extrude & Bevel (Constrói um relevo)
2 - Revolve (cria um formato de baixo pra cima)
3 - Rotate (Rotaciona o desenho sem nenhum relevo)
Abra no Illustrator uma imagem de uma garrafa ( como essa acima ), Dê um cadeado na layer que você utilizou para gerar a imagem e crie uma nova.
Criando uma forma de garrafa em 3D
Com o Revolve: Use a ferramenta Pen Tool para vetorizar apenas a parte direita da garrafa, selecione com a ferramenta Selection Tool, depois aplique a ferramenta cor e por fim aplique a opção Revolve.
Você pode mecher na posição da molde clicando num cubo que aparece abaixo de Rotation em 3D Revolve Option, ou adcionar valores em graus à ele ao lado. O mesmo é possível a outras duas opções de efeitos 3D.
As demais partes, como a tampa, serão criadas em camadas (ex: vetorizando a tampa e outros elementos, por fora) com um procedimento parecido com o Sonic.
Vídeos
(Em Inglês)
Criando uma Maçã em 3D
Outros vídeos podem ser encontrados nesta conta: http://www.youtube.com/user/tutvid
Outros vídeos podem ser encontrados nesta conta: http://www.youtube.com/user/tutvid
Notas Definitivas
Como o programa é todo em Inglês, procure pesquisar os significados dos termos para se ter uma melhor noção das funções do programa. Sugiro os sites Translito e Word Reference ou o programa Power Translator.
Agradecimentos
Seven CG








